alist美化教程
Alist
一个支持多种存储的文件列表程序,使用 Gin 和 Solidjs
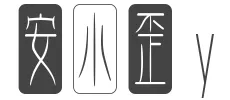
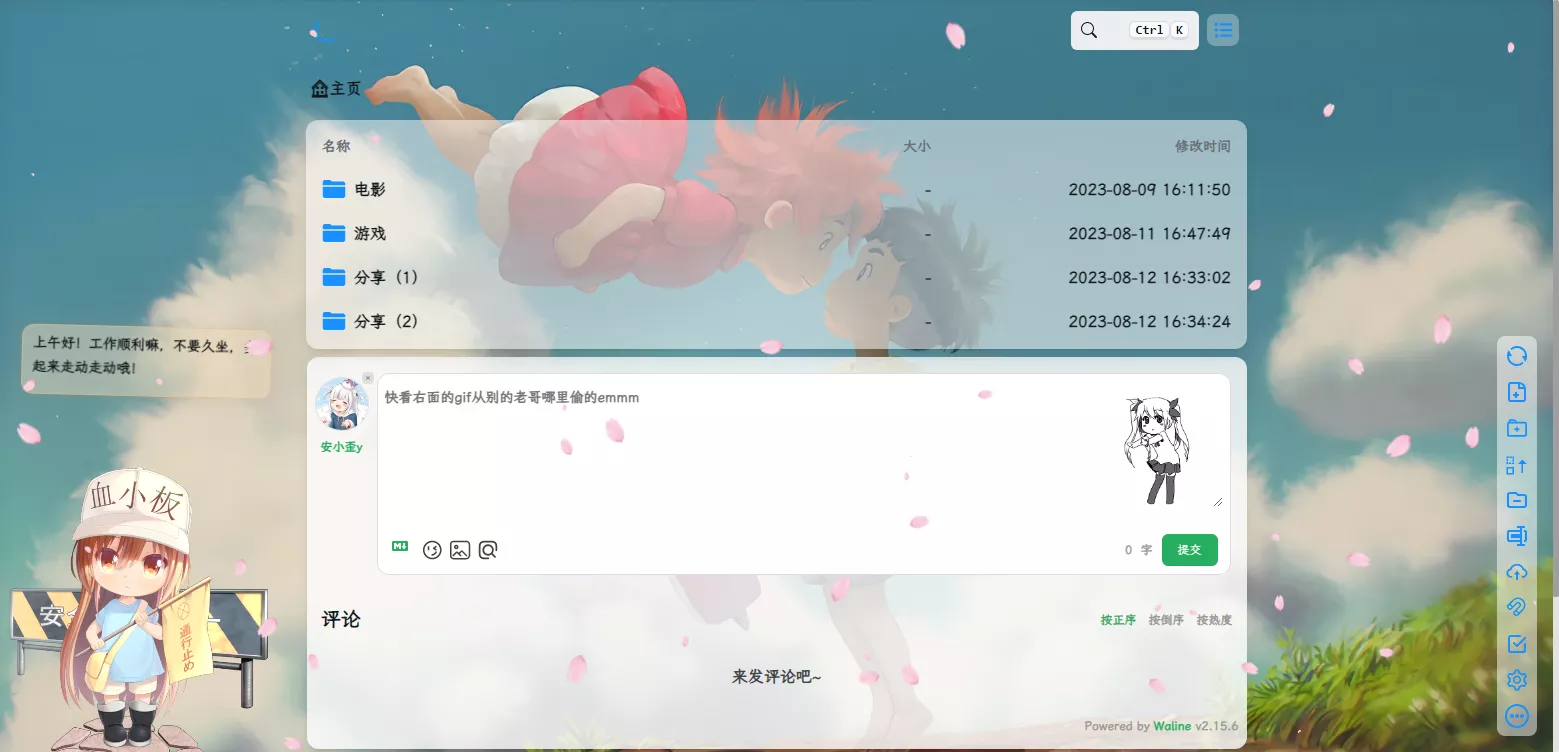
这是美化后的效果:

接下来就开始美化吧!
首先你要进入alist后台中的设置然后是全局,你会看到自定义头部和自定义内容
我们的自定义头部用来加载一些css后期可以自行添加~
替换自定义头部中的所有内容
<!-- Alist V3建议添加的,已经默认添加了,如果你的没有建议加上 -->
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!-- 引入字体,全局字体使用 -->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!--不蒜子计数器-->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<!-- 评论系统使用的js -->
<link rel="stylesheet" href="https://npm.onmicrosoft.cn/@waline/client/dist/waline.css" />
<script src="https://npm.onmicrosoft.cn/@waline/client/dist/waline.js"></script>
<!-- Font6,自定义底部使用和看板娘使用的图标和字体文件-->
<link type='text/css' rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.0.1/css/fontawesome.min.css"
media='all'>
<link href="https://npm.elemecdn.com/font6pro@6.0.1/css/all.min.css" rel="stylesheet">
<!-- 音乐播放器所用的文件 -->
<!-- require APlayer -->
<link rel="stylesheet" href="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.css">
<script src="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://npm.elemecdn.com/meting@2.0.1/dist/Meting.min.js"></script>
<!-- 站点运行时间 -->
<script type="text/javascript">
function show_runtime() {
window.setTimeout("show_runtime()", 1000);
X = new Date("11/28/2022 14:00:00");
Y = new Date();
T = (Y.getTime() - X.getTime());
M = 24 * 60 * 60 * 1000;
a = T / M;
A = Math.floor(a);
b = (a - A) * 24;
B = Math.floor(b);
c = (b - B) * 60;
C = Math.floor((b - B) * 60);
D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "本站已运行 " + A + "天" + B + "小时" + C + "分" + D + "秒"
}
show_runtime();
</script>
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
/* 白天背景图 */
.hope-ui-light {
background-image: url(https://xxxx.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/* 夜间背景图 */
.hope-ui-dark {
background-image: url(https://xxxx.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/* 主列表夜间模式透明,50%这数值是控制透明度大小的 */
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* readme夜间模式透明,50%这数值是控制透明度大小的 */
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* 主列表透明 */
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* readme透明 */
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* 顶部右上角切换按钮透明 */
.hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.3) !important;
}
/* 右下角侧边栏按钮透明 */
.hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* 白天模式代码块透明 */
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.1) !important;
}
/* 夜间模式代码块透明 */
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0) !important;
}
/* 底部CSS,.App .table这三个一起的 */
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/* 去掉底部 */
.footer {
display: none !important;
}
/* 全局字体 */
* {
font-family: LXGW WenKai
}
* {
font-weight: bold
}
body {
font-family: LXGW WenKai;
}
/*以下为waline评论系统专用*/
/*适配大小契合度*/
.comments {
width: min(96%, 940px);
flex-direction: column;
row-gap: var(--hope-space-2);
border-radius: var(--hope-radii-xl);
padding: var(--hope-space-2);
box-shadow: var(--hope-shadows-lg);
}
/*评论区 - 白天模式透明度*/
.hope-ui-light .comments {
background-color: rgba(255, 255, 255, 0.8)!important;
}
/*评论区 - 夜间模式透明度*/
.hope-ui-dark .comments {
background-color:rgb(0 0 0 / 80%)!important;
}
/* waline评论系统右侧的gif */
.wl-editor, .wl-input {
background-size: contain!important;
}
#wl-edit {
background: url(https://hexo.shangskr.top/img/waline-bg.gif) 100% 100% no-repeat;
}
/*Waline表情自适应*/
.wl-emoji-popup{
width: 100%;
}
/*渐变背景CSS*/
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
.hope-c-PJLV-iiHckfM-css{
min-height: 20vh!important;
}
/*音乐播放器进一步进行隐藏*/
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px!important;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0!important;
}
</style>
<!-- 看板娘 -自定义大小,隐藏对话框和对话框高度 -->
<style type="text/css">
#waifu #live2d {
height: 350px !important;
width: 350px !important;
}
#waifu-tips {
top: -60px;
/*display:none !important;隐藏对话框*/
}
</style>
<!-- 看板娘加载指定模型 -->
<script>
localStorage.setItem('modelId', '7');
localStorage.setItem('modelTexturesId', '3');
</script>
<!-- 看板娘 -->
<script src="https://xxxxxx.js"></script>
其中的waline的表情适配css是由SZ・Ninty提供的,从前我以为这是个bug~emmm
替换自定义内容中的所有内容
<!--延迟加载-->
<!--如果要写自定义内容建议都加到这个延迟加载的范围内-->
<div id="customize" style="display: none;">
<div>
<!--音乐播放器-->
<meting-js fixed="true" autoplay="false" theme="#409EFF" list-folded="true" auto="QQ音乐或者网易云的链接"></meting-js>
<!--评论模块还有下面的script也是-->
<center>
<div class="comments" id="waline"></div>
</center>
<script>
Waline.init({
el: '#waline',
serverURL: '',
search: false,
meta: ["nick", "mail", "link"],
requiredMeta: ["nick", "mail"],
locale:{
placeholder: ''
},
emoji: []
});
</script>
<br />
<center class="dibu">
<div style=" line-height: 30px;font-size: 13pt;font-weight: bold;">
<span style="color: rgb(255, 255, 255); font-weight: bold;" id="hitokoto">
<a href="#" id="hitokoto_text">
"一言API没有请求到啦~~"
</a>
</span>
<p style="margin-left: 10rem;font-size: 8pt;">
</p>
</div>
<div style="font-size: 16px; font-weight: bold;">
<!-- 友链信息 -->
<span class="nav-item">
<a class="nav-link" href="https://hexo.shangskr.top/about/" target="_blank">
<i class="fas fa-home" style="color:#409EFF" aria-hidden="true">
</i>
主页 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://hexo.shangskr.top/" target="_blank">
<i class="fas fa-edit" style="color:#409EFF" aria-hidden="true">
</i>
博客 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://github.com/shangskr" target="_blank">
<i class="fab fa-github" style="color:#409EFF;" aria-hidden="true">
</i>
GitHub
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://xxxx.com/" target="_blank">
<i class="fas fa-comment-lines" style="color:#409EFF;" aria-hidden="true">
</i>
留言 |
</a>
</span>
<!--后台入口-->
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank">
<i class="fa-solid fa-folder-gear" style="color:#409EFF;" aria-hidden="true">
</i>
管理
</a>
</span>
<br />
<!-- 版权信息 -->
<span class="nav-item">
<i class="fa-solid fa-copyright" style="color:#409EFF;" aria-hidden="true">
</i>
2021-<script type="text/javascript">document.write((new Date()).getFullYear());</script> Powered by
<a class="nav-link" href="https://hexo.shangskr.top/" target="_blank">
<i style="color:#409EFF;" aria-hidden="true">
安小歪
</i>
</a>
</span>
<br />
<!--添加一个访问量-->
<span>
本"
<span style="color: rgb(13, 109, 252); font-weight: bold;"><a href="#">目录</a>
</span>
"访问量
<span id="busuanzi_value_page_pv" style="color: rgb(13, 109, 252); font-weight: bold;">
</span> 次
本站总访问量
<span id="busuanzi_value_site_pv" style="color: rgb(13, 109, 252); font-weight: bold;">
</span> 次
本站总访客数
<span id="busuanzi_value_site_uv" style="color: rgb(13, 109, 252); font-weight: bold;">
</span> 人
<br />
<!-- 站点运行时间 -->
<i class="fa fa-alarm-clock" style="color:#409EFF" aria-hidden="true">
</i>
<span class="nav-item" id="runtime_span" style="color: rgb(255, 255, 255); font-weight: bold;">
</span>
</div>
</center>
<br />
<br />
</div>
<!--一言API-->
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
<!-- 延迟加载配套使用JS -->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>
<!-- 网页鼠标点击特效 - 爱心 -->
<script type="text/javascript">
! function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>
里面的评论系统自行配置
接下来就是评论的修改了(这里我也是想要折叠栏的效果emmm)
SZ・Ninty帮我提供了直接引入首页底部的效果,因为我引入的是waline评论系统感觉引入以后有点大emmm
上面自定义内容中的评论系统就是直接引入的,如果喜欢可以用这个
下面是我心心念念的折叠栏效果(用.toggle-comments 类定义了一个按钮样式,#comment-section 定义了评论区域的样式,将其初始状态设置为 display: none; 以隐藏评论内容。)
<style>
.toggle-comments {
color: #24292e;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
#comment-section {
display: none;
margin-top: 10px;
}
</style>
<div id="comments">
<button class="toggle-comments" onclick="toggleComments()">显示评论</button>
<div id="comment-section">
<!--评论模块还有下面的script也是-->
<center>
<div class="comments" id="waline"></div>
</center>
<script>
Waline.init({
el: '#waline',
serverURL: '',
search: false,
meta: ["nick", "mail", "link"],
requiredMeta: ["nick", "mail"],
locale:{
placeholder: ''
},
emoji: []
});
</script> -->
</div>
</div>
<script>
function toggleComments() {
var commentSection = document.getElementById("comment-section");
var toggleButton = document.querySelector(".toggle-comments");
if (commentSection.style.display === "none") {
commentSection.style.display = "block";
toggleButton.innerHTML = "隐藏评论";
} else {
commentSection.style.display = "none";
toggleButton.innerHTML = "显示评论";
}
}
</script>
折叠栏的这个评论你还需要添加css如下:
这个是评论按钮透明效果
/* 评论按钮透明 */
.toggle-comments {
background-color: rgba(255, 255, 255, 0.5) !important;
}
还需要添加以下两个css
<!-- 评论折叠居中css -->
<style>
.toggle-comments {
color: #24292e;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
display: block;
margin: 0 auto;
}
#comment-section {
display: none;
margin-top: 10px;
}
</style>
<!-- 评论按钮线条消失术 -->
<style>
button:focus {
outline: none !important;
}
</style>
接下来是一些小小的美化
摘自Alist V3
搜索栏美化代码
带毛玻璃效果
<style>
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
</style>
不带毛玻璃效果
<style>
/*白天模式 搜索主体*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
}
/*白天模式 搜索栏输入框*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.2)!important;
}
/*白天模式 搜索按钮*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
}
/*夜间模式搜索栏*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 10%)!important;
}
/*夜间模式 搜索按钮*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
padding: var(--hope-space-1)!important;
}
</style>
网页点击鼠标特效(两个)
核心价值观关键字
<!-- 网页鼠标点击特效 - 核心价值观关键字 -->
<script>
(function () {
var a_idx = 0;
window.onclick = function (event) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤",
"❤敬业❤", "❤诚信❤", "❤友善❤");
var heart = document.createElement("b"); //创建b元素
heart.onselectstart = new Function('event.returnValue=false'); //防止拖动
document.body.appendChild(heart).innerHTML = a[a_idx]; //将b元素添加到页面上
a_idx = (a_idx + 1) % a.length;
heart.style.cssText = "position: fixed;left:-100%;"; //给p元素设置样式
var f = 13, // 字体大小
x = event.clientX - f / 2 - 30, // 横坐标
y = event.clientY - f, // 纵坐标
c = randomColor(), // 随机颜色
a = 1, // 透明度
s = 0.8; // 放大缩小
var timer = setInterval(function () { //添加定时器
if (a <= 0) {
document.body.removeChild(heart);
clearInterval(timer);
} else {
heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" +
c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" +
s + ");";
y--;
a -= 0.016;
s += 0.002;
}
}, 15)
}
// 随机颜色
function randomColor() {
return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math
.random() * 255)) + ")";
}
}());
</script>
冒爱心
<!-- 网页鼠标点击特效 - 爱心 -->
<script type="text/javascript">
! function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>
最后还有一个樱花效果
添加在自定义内容中
<!-- PC端下樱花效果 -->
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/nprogress/0.2.0/nprogress.min.js"></script>
<script src="https://cdn.qqsuu.cn/api/js/hua.js"></script>
好像没了吧(不知丢了)